Googleアナリティクス画面をトレースする その3 〜解析画面のカードについて〜
こんにちは。
今回からいよいよ、解析画面のトレースをしていきます。
ボタンやテキストなどの細いかUIにとりかかる前に、まずは土台となる「カード」について調べてみようと思います。
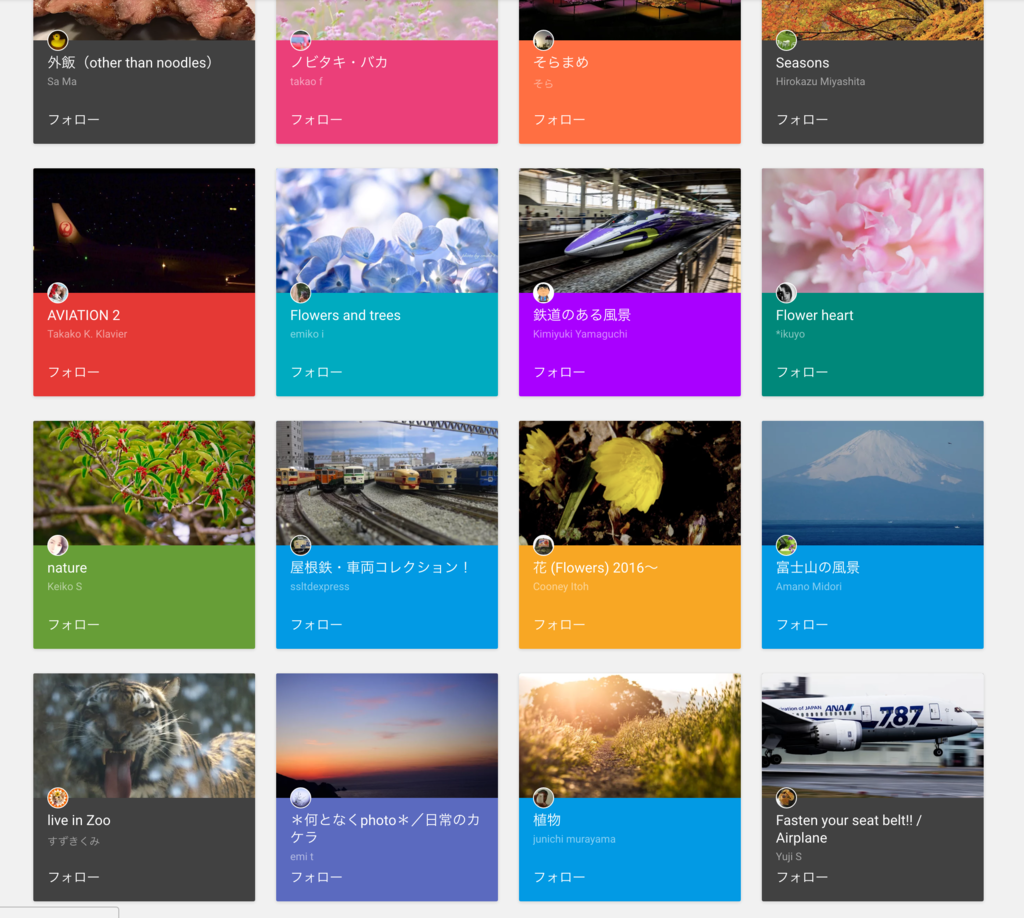
マテリアルデザインにおいて、これがカードと呼ばれるコンポーネント(構成要素・部品)です。

カードとは?
私もカードの扱い方をよく知らないので、調べてみました。
こちらの記事がとても分かりやすかったです。
本家のマテリアルデザイン ガイドラインはこちら。
Cards - Components - Material design guidelines
ガイドラインはあくまで指針なので「必ずこうやって使わないといけない」という事ではなく、「こうしたらユーザーは使いやすいよ」と推奨されているものです。
これを適材適所にどう使っていくかがデザインの仕事ですね。
トレース画像の用意。こんな機能がありました。
Webサイトはだいたいがスクロールしますよね。
上から下までが長いスクロールだと、一回のスクリーンショットでは撮れないので、何回かに分けて撮っていました。この機能を知るまでは...
これを使うとスクロールするページでも1枚の画像として撮ってくれます。

下記よりインストールできます。
もっと早く知りたかった..
今回トレースしたのはこちら

(サイドメニューはこの高さで固定されており、解析画面がスクロールします)
カードだけでなく、全てのコンポーネントには「配置される高度(単位はdp)」が決まっているそうです。高度とは奥行き(空間)のこと。
カードの場合は通常「2dp」、選択して浮き上がると「8dp」の高度になるとのこと。
(単位の「dp」とはAndroid独自の単位だそう。pxに換算するとどのぐらい?この辺は無知なので調べます)
通常2dpの時、影幅は狭く輪郭ははっきりしています。
選択して浮き上がると8dpになり影幅は広く輪郭はぼやけています。
こんなイメージ:

「8dpの方が、2pdよりも上にあるな」と直感的に分かりますね。
※ここで紹介しているカードはどちらも影がありますが、未選択時は影が一切ついていないカードもあり、マウスオーバーすると浮き上がり影がつきます。
カードは4カラムで配置さてれいました。

1つのカードは
W:320
H:500
空き:16
これを基準に、横に2・1・1だったり、
3・1だったり、
1.5・1.5・1とゆうふうに並んでいます。
カードが持っている機能
こちらのカードは
・タブ切り替え(見たい情報をカード内で切り替える)
・プルダウン(期間を絞り込む)
・テキストリンク(他ページへ遷移する)
という、3つの機能を抱えています。

カードが持てる機能に、こんなにバリエーションがあるんですね。知りませんでした。
細かいのが、左上角のタブが青くなっている部分。
カードは四隅が角丸になっていますが、ここだけは四角になっていました。


カードの色について
カードにはこんなふうに色をつけられます。

解析画面にも色付きのカードがありました。

他は全て白なのに、このカードだけ青です。重要度の高い項目なのでしょうか?
あと、気になったのがこのカード。グリッドに合っていませんね。揃ってなくてもOKなんですね。

最後に気づいたこと。
それは「カード内でスクロールさせない」。
どれを見ても、カード内でスクロールするものがありません。
(ガイドラインに書かれているのかも?)
カードはあくまでもカードであり、ページではないので、スクロールさせないのが自然なのでしょう。
カードは「ある情報への入り口」として扱われています。
それでは、今回はこの辺で〜。
Googleアナリティクス画面をトレースする その2 〜サイドメニューのトレース〜
こんにちは。
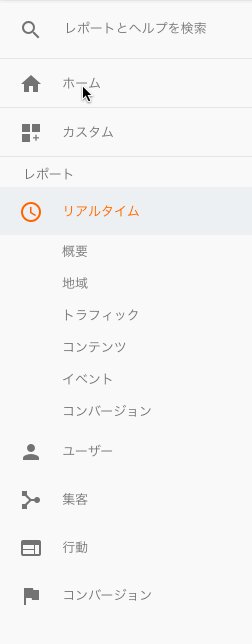
今回はサイドメニューをトレースしましたのでご紹介いたします。
が、その前に地味に発見した事がありました。
それは「ディスプレイの明るさ(輝度)を変えてスクリーンショットを撮っても、画面の明暗には左右されず撮影される」です。
(今冷静になって考えれば当たり前の事なのですが、その時は驚きました..)
トレース用のアタリとして使うスクリーンショットを撮った時、画面の輝度は低く薄暗かったので、「しまった暗いスクショを撮ってしまった」と気づいたので輝度MAXまで明るくして再度スクショを撮り、1回目に撮ったスクショと見比べて見ると、なんと明るさが同じだったのです。。。
という、地味な発見でした。
ではさっそくサイドメニュートレースで気づいた点をまとめます。
アイコンはマテリアルデザインのサイトでダウンロード
下記サイトよりアイコンが落とせます。
使い勝手のいいアイコンがたくさんあって便利ですが、
検索条件がシビアだと感じます。
例えばハートのアイコンを探したい時一般的には「heart」と入力し検索するのではないでしょうか?
でもそれではハートのアイコンは出てきません。
ハートのアイコンは「favorite」と命名されています。

UIに使用される前提で命名されている様ですね。
UIでは「ハート」ではなく「お気に入り」が一般的ですもんね。
こちらは「sound」ではなく「volume」と命名されています。
volumeでないと検索でヒットしません。

探し辛い。もうちょっと検索条件、緩めてくれませんかね?
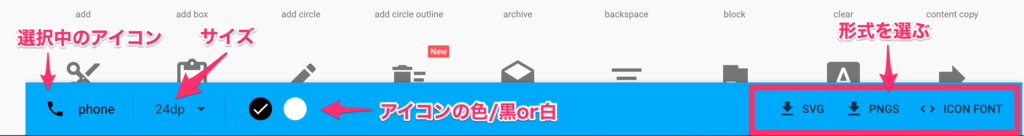
ダウンロード方法:
ダウンロードしたいアイコンを選択し、「色/サイズ/形式」を指定して、ダウンロードします。
(複数選択して一括ダウンロードができない様なので、1つ1つダウンロードします)

他のアイコンは全てありましたが、このカスタムアイコンだけがありませんでした。

完成したもの
こちらがトレースしたサイドメニューです。

配色

① アイコンとテキスト(グレー)
#737373

② アイコンとテキスト(ビビットなオレンジ)
#FF6100

③ 背景色(薄いグレー)
#FAFAFA

④ ケイ線(薄いグレー)
#E6E6E6

⑤ サイドメニューを折りたたむボタン(ブルーがかった薄いグレー)
#ECF0F2

気づいた点:
現在開いているページの項目がオレンジになっている以外は、濃淡のついたグレーで構成されていて、とてもシンプルな配色です。
私の場合、項目ごとに青、緑、ピンク...と、カラフルに色分けしたくなってしまいますが、アナリティクス画面は無駄に色を使わず、注意を引きたい部分にポイント的に色を入れています。
また、テキストは濃いグレーではなく、どちらかと言うと黒と白の中間ぐらいのぼんやりしたグレーになっています。
どうしてでしょうか?文字は読みやすくするためハッキリ濃い色の方がいいんじゃないの?と思いますが、ぼんやりした配色になっています。
私の勝手な予想ですが、これはたぶんサイトのメインであるアナリティクス画面の、中身(編集画面)に集中してもらうためではないか?と思います。
編集画面は、ハッキリした黒のテキストが使われています。
サイドメニューはメインである編集画面より目立つ必要はないですからね。
なのでサイドメニューはシンプルで淡い配色になっているのではないでしょうか。
(淡いけどちゃんと文字が読めます。)
余白
最初気になったのが「レポートとヘルプを検索」の高さと、その他の項目の高さが違うことでした。なぜレポートとヘルプを検索だけ高さがあるのか??

クリックしてみて分かったのは、「レポートとヘルプを検索はボタンじゃない!」。
実はこれ、検索窓でした。
他の項目と同じ様にクリックできるボタンではありませんでした。分かりにくいですね。しかも高さがあると言っても他項目とそんなに差がないので、ぱっと見ただけでは違いに気づきません。
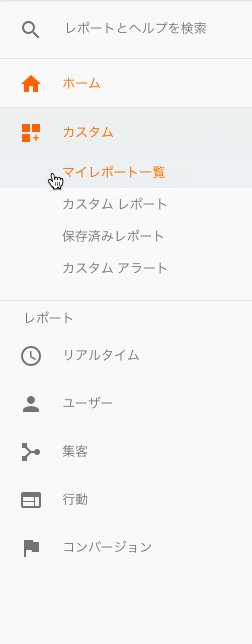
サイドメニューは、メニューをどんどん展開して行き、画面の高さが足りなくなったらスクロールする仕組みになっています。
でも検索窓は固定されています。
ピンクで囲った部分がスクロールエリアです。

検索窓だけでなく下段3段分も固定されていますね。
試しに検索窓に「ユーザー」と入力してみるとこんな表示になりました。

この中から行きたいページをクリックするとそのページへ飛びます。これは便利。
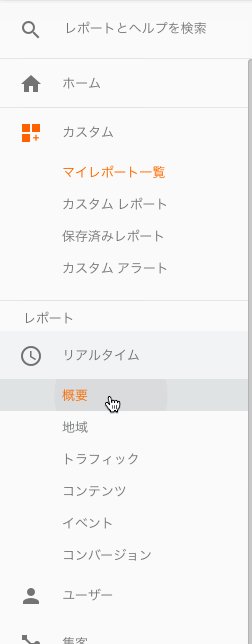
階層
階層が1つ深くなるとアイコンの頭が1つ落ちています。(グリーンの線)
ですがテキストは全て頭が揃っています。(ピンクの線)

なるほどー。文字の頭が揃っていると読みやすいですね。
これは真似したいと思います。
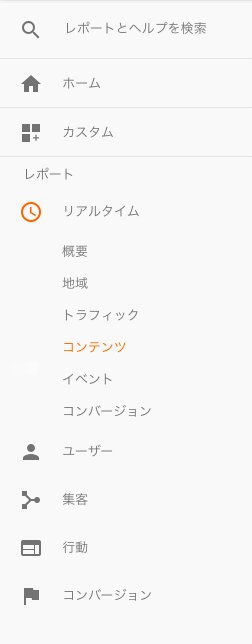
クリック時のモーション
マウスオーバーすると背景色が薄いグレーから濃いグレーに変わり、テキストはグレーからオレンジになりました。
そしてクリックすると、マテリアルデザインの波紋のモーションがついています。
クリックした点を中心にして波紋が広がっています。

まとめ
今回もいろいろ気づきがありました。
次回はいよいよメインの編集画面をトレースできればいいなと考えています!
では、また〜!
Googleアナリティクス画面をトレースする その1
自社案件でチャットボットの管理画面デザインを考えることになりました。
管理画面のデザイン。どうやって考えたらいいのか?
管理画面デザインの良し悪しで業務がスムーズに進むかロスが出るか差がつくそうじゃないですか。なので自分なりに調べてみます。
まずは画面の土台をトレースしてみる
UIをトレースしたら何か気づきがあるかな?
と言う事で、Googleアナリティクスの画面をトレースしようと思います。
なぜGoogleアナリティクスかと言うと、
・広く利用されている
・自社案件のチャットボットには解析ツールがついているためGoogleアナリティクスが参考になると思った。
という理由からです。
Googleアナリティクスとは?
アクセス解析を行うことができる無料のアクセス解析ツールです。
Google Analytics(アナリティクス)を利用することで、
「どのページにアクセスが集まっている」
「どのページがランディングページとなっている」
「離脱率が高いのはどのページ」
「どこからのアクセスが多いのか」
「ユーザーはPC利用者が多い、又はスマホ利用者が多い」
といった事を確認することができます。
さっそくトレースしながら気づいた事をまとめます
弊社の実際の画面を使ってトレースするため画面全体をお見せできないので、部分的にご紹介します。
今回はホーム画面です。上が見本、下がトレースしたものです。

まずヘッダー。
この段差(Step)の影が、画面をスクロールすると少し色が濃くなる。
しかも濃くなるのは中央部分だけで、左右の端は濃くならない。なぜかは分かりませんが。
(こんな細かい事…あっても無くても支障の無さそうな事、気にする人っています??悪口ではなく素朴な疑問です。)

さらに、ヘッダーの段差の境界線には1pxの線が引かれていました。
拡大したものがこちらです。

すぐに影かと思いきや、1pxの線が引かれていることでよりハッキリと境目が強調され、立体感が出ていると思います。
そして、ヘッダーとサイドメニューが重なっている部分はこのようになっています。

ヘッダーには1pxの線があるのに、サイドメニューには無い。すぐに影が始まっています。やはりヘッダーはどこよりも区別したいという意図があるのでしょうか?
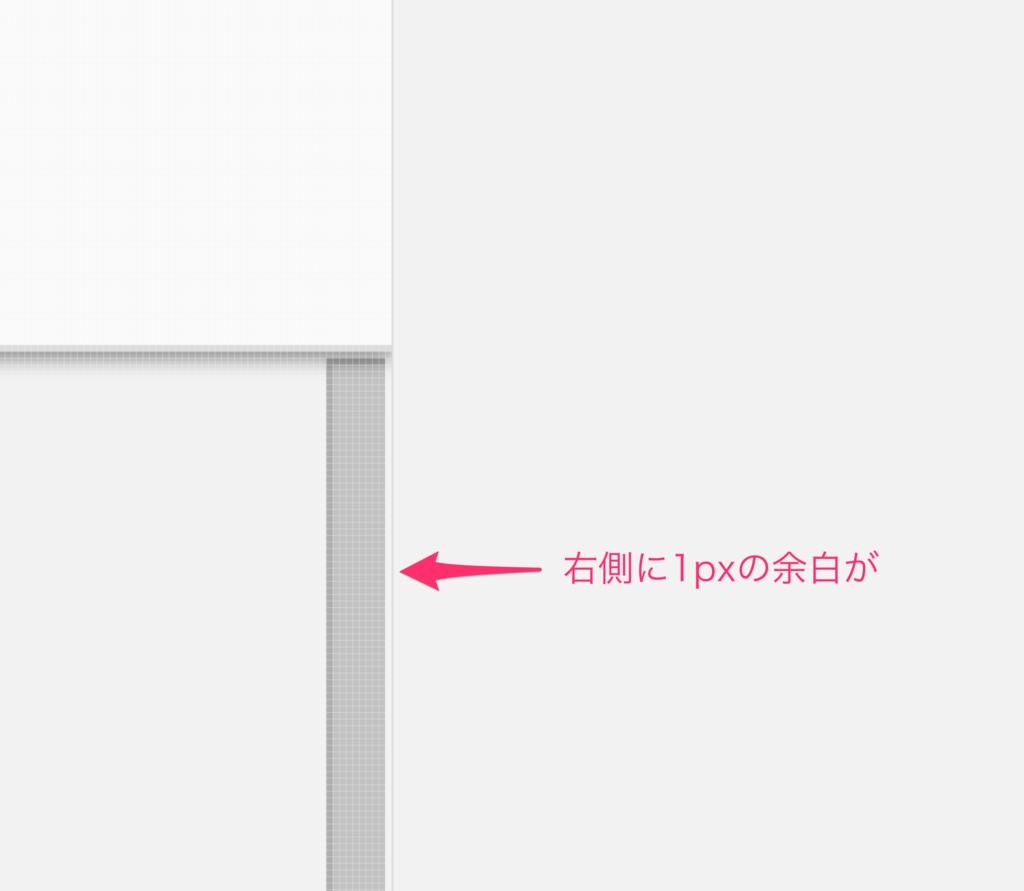
次にスクロールバーです。

拡大したのがこちら。なぜ余白が?

スクロールバーにマウスを合わせてみます。すると
・バーがレールがに乗っかた
・バーの色が濃くなった

レールが現れるとバーの両サイドに1pxの余白が生まれました。このための余白だったんですね。
これで土台が完成しました。

①ヘッダー
W:2073(ウィンドウサイズによって変わる)
H:64
塗り #FAFAFA
線 #DCDCDC
②サイドメニュー
W:255
H:999(ウィンドウサイズによって変わる)
塗り #FAFAFA
項目が展開していくと高さが足りなくなるためスクロールに切り替わる
③スクロールバー
W:9
H:465(画面の内容によって変わる)
塗り #C2C2C2
線 #AEAEAE
マウスオーバーさせた時と外した時でバーの色が変わる
④編集エリア
塗り #F2F2F2
このエリアが各要素の一番下(底面)にいる
色が白ではなく薄いグレーなのは、このエリアに乗っかるカード(グラフや情報など)が白いから。カードが目に入りやすい様に浮き立たせるような配色になっているのだと思います。
まとめ
画面の土台に「白色」が無いことに気づきました。それぞれのパーツに薄いグレーが使われています。
これは最も見せたいもの(Googleアナリティクスの場合はデータなどの情報や設定画面)のエリアを目立たせるためなのかな?と感じます。グレーの中にある白って目に入りやすいですもんね。
今回はこんな感じです。ではまた。
Instagram画面をXdでトレースしてみた
今回はInstagram画面をAdobeXdでトレースしました。
準備としてiPhoneでInstagramのスクショを撮ってXdに配置します。
ここでXd特有の機能を発見しました。
ドラックで配置すると、1枚1枚が重ならず、横一列に整列して配置されました!これは便利。
この中からトレースして面白そうな画面を選びます。

次にアートボードを作成します。
アートボードサイズですが、スクショはiPhone7(750px-1334px)なのでアートボードもこのサイズで作成します。
Xd既存のアートボードサイズ一覧からiPhone7を選ぶと、1/2サイズの375-667で作成されるので、これを2倍のサイズにすると750px-1334pxになります。
いつも迷うのですが、1/2サイズでトレースするのか?実サイズでトレースするのか?が、分かりません。でも下記の様な記事を見つけたので私は実サイズでトレースしています。
ーーーーーーー
qiita.com
[ピクセル:描画が行われる論理的な画面サイズ。ピクセルパーフェクトな描画が必要な場合には、このグリッドに合うように描画を行う必要がある]
[ポイント:boundsやframe等で使用される論理的な画面サイズ。通常はこれを意識してプログラムを作成する]
ーーーーーーー
UIトレースをされている方に聞いてみたいのですが、みなさんはどのサイズでトレースしていますか?ご意見・ご指摘下さい。
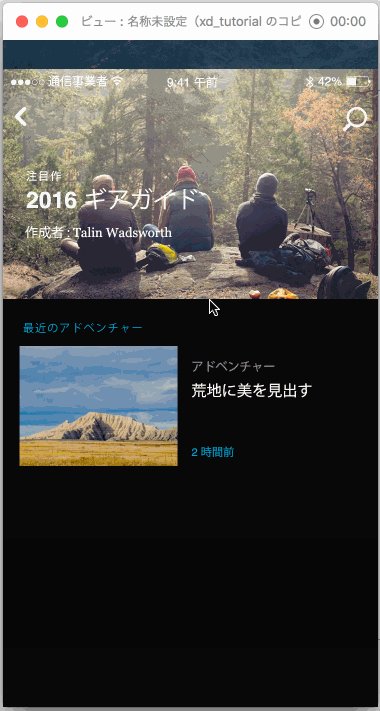
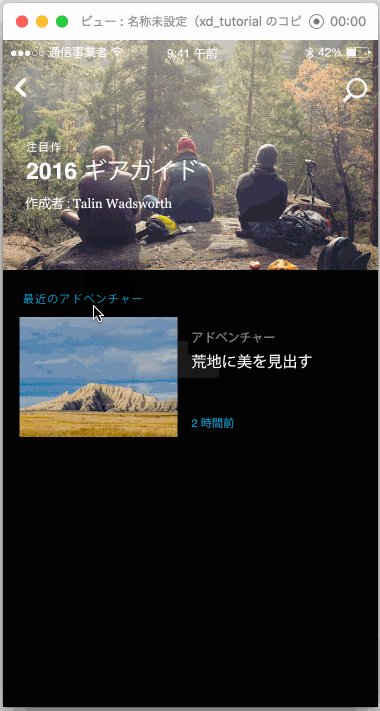
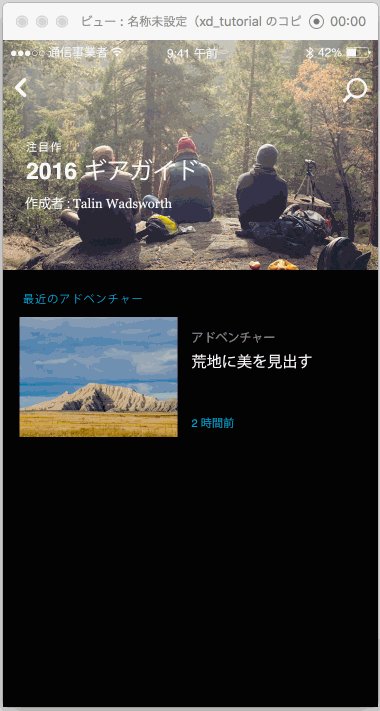
さて、アートボードの用意ができました。左は見本、右はトレース用です。

使用されているフォントを調べてみると、「San Francisco(サンフランシスコ)」というシステムフォントです。
iOS9からこのSan Franciscoが採用されているようです。
San Franciscoはこちらからダウンロードできます。
また、San Franciscoについて説明されている分りやすい記事を2つ見つけました。
要点をまとめると。
San Franciscoは、iPhone, iPad, Mac用の「San Francisco」と、Apple Watch用の「San Francisco Compact 」があり、各デバイスサイズで読みやすい設計になっている。
さらにサブファミリーとしてDisplay(見出し用)とText(本文用)があり、こちらはフォントサイズ(20px)を境に、システムが自動的に切り替えてくれる。
※デザイナーはこのような仕様があることを理解した上でデザインする必要がある。
実は私...上記の仕様を知らず、フォントをダウンロードして全てのテキストに対して「Display」を使ってトレースしていました!
次回からトレースする時は、見出し用の「Display」と本文用の「text」を使い分けようと思います..。
「フォントはデザインとエンジニアリングの交差点にあります。」と記述されている通り、デザインする際にはフォントの知識も必要だと気付きました。
それでは、トレースして気づいたことをまとめます。
トレースして気づいたこと
まずはこちらの画面。

XdにあるUIkitにはこのナビマークが無かったのでSketchのUIテンプレートからXdにコピペできるかな?と思い試しにコピペしてみると、壊れることなく貼れました。しかも編集できるパスの状態でです。Sketch→Xdへはできる様です。逆にXd→Sketchへは、ペーストはできるがパスは画像化され編集できなくなりました。

テキストもぴったり合わせていきます。

赤文字部分のトレース結果は下記になりました。
和文=24pt/Regular
英文=26pt/Regular
行間=36pt
(疑問:Xdの編集パネルって単位が書かれていないけど、ptでいいのかな?)
ケイ線はよくよく見たら透けている。

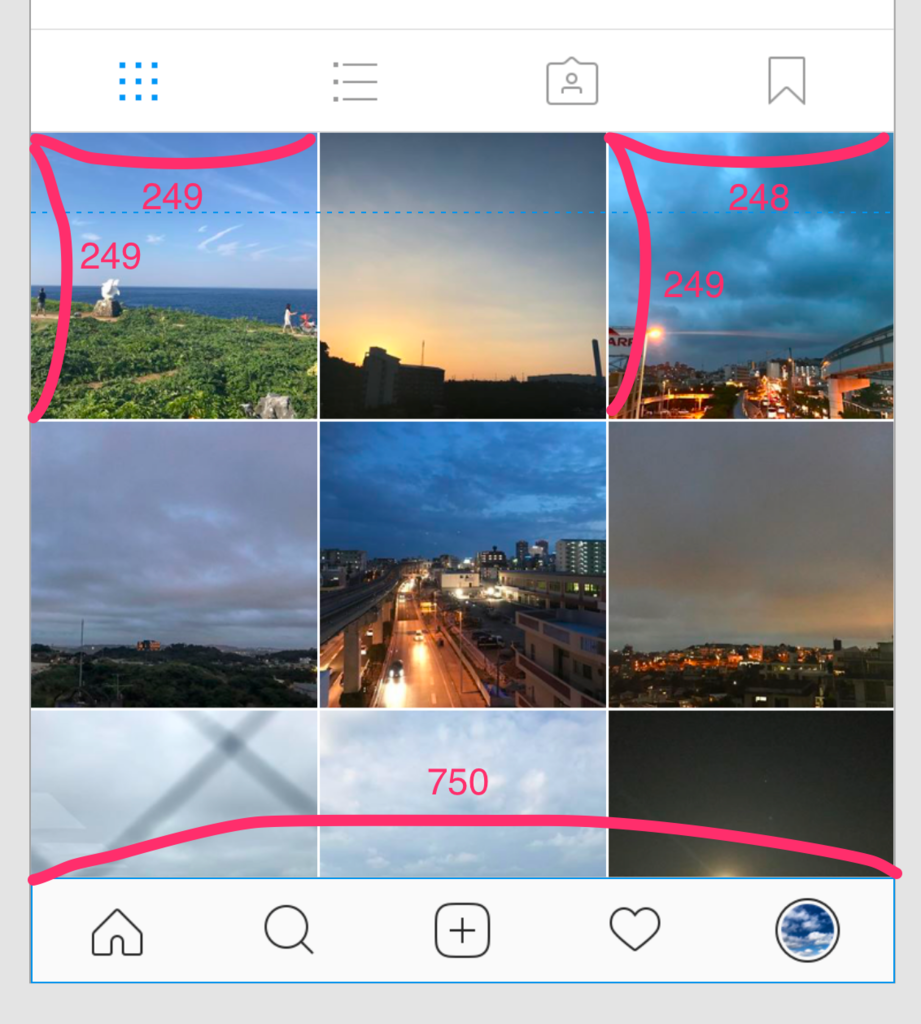
今回衝撃的だった事実。右側列の画像の横幅だけ1px狭い。

デバイスの横幅は750px。
画像1枚のサイズは249-249の正方形。
画像と画像の間の余白は2px空き。
これで計算すると、249(画像横幅)×3(枚)+4(2pxの余白が2箇所)=751。
1px多くなってしまいました。
この1pxを削るために、右側列だけ横幅が248になっているのだと思われます。
1px狭くても、全部正方形に見える。人の目は1pxの差なら気づかないのですね。
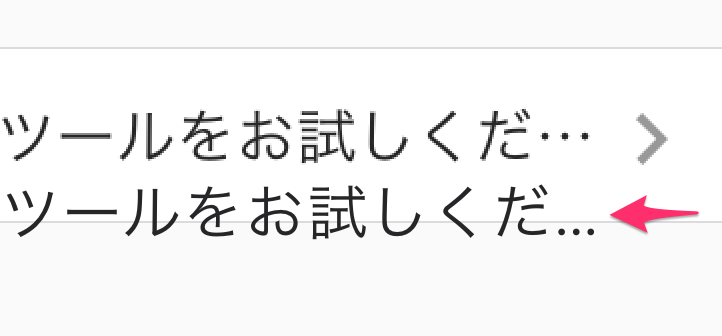
次にこちらの画面です。

テキストの三点リーダーは、San Franciscoだと下付きになってしまった。
なので本文と三点リーダーを別のテキストボックスで作り、グループ化しました。
(書体によって中央だったり下付きだったりと変わるんですね)

全部同じ高さでもいい気がするけど、なぜ違うんだろう?

ロゴタイプはBillabongというフォントが似ています。
Instagram風の書体を使いたい時は参考になりそう。

今回は以上です。
細かくやろうと思えばどこまでも細かくできますが、1つのトレースに時間をかけるより、多くのアプリをトレースをしたいので、良き所で切りをつけます。
最後に。
Instagramのロゴが現在のデザインにリニューアルするまでの試行錯誤が、動画で紹介されています。ロゴってこれだけの行程と時間をかけて完成するものなんだと改めて感じます。動画もおしゃれだな。
今後の課題:
フォントの理解
px,pt,dpiの理解
ではまた〜
7ステップで完了する初心者向けチュートリアルに従って操作してみた。

Xdには基本操作が学べるチュートリアルが付いているんですね。
さっそくやってみます。
Xdを立ち上げると、こんなパネルが出てきます。

パネル左下にある「チュートリアルを開始」を押します。
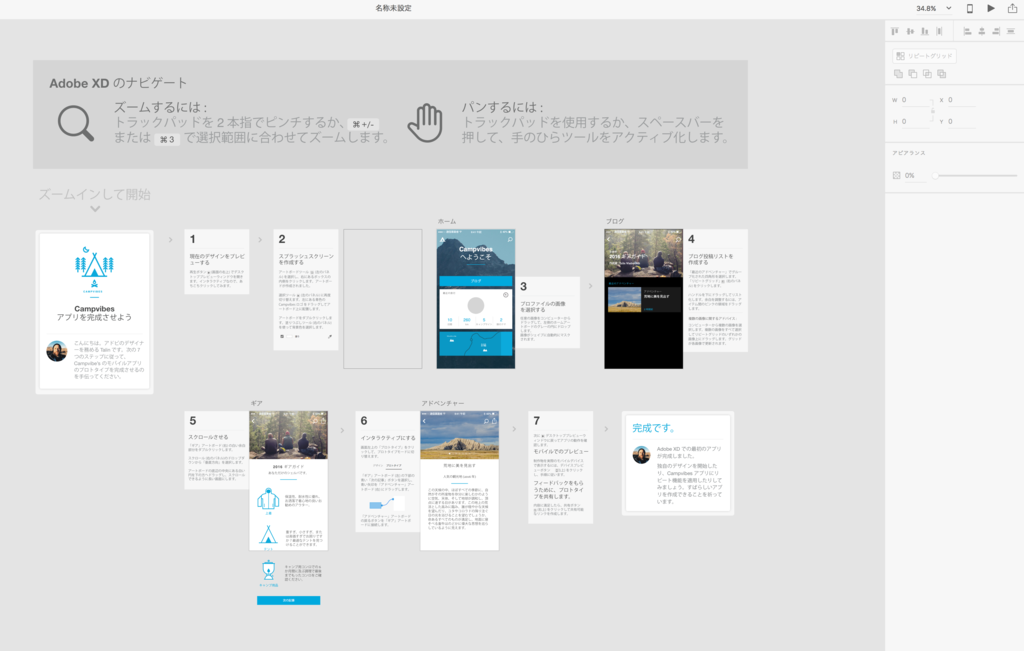
開始をクリックすると、こんなファイルが開きました。

すでに素材が用意されている状態。
「ズームインして開始」とあります。

さっそく感じた事があります。
この画面の文章には「mpvibe’s のモバイルアプリのプロトタイプを完成させるのを手伝ってください」と書かれています。
この文章好きだな。
もし「完成させて下さい」「完成させましょう」「プロトタイプを作りましょう」と書かれていたら、なんだか強制されている感じがするし、はじめてXdを触る人にとってはハードルが高い。「使い方が分からないのに完成させましょうと言われても…。」と感じるはずです。
でも「プロトタイプを完成させるのを手伝ってください」と言われると、「OK!私にできるかな?もちろん手伝うよ!」って感じで、気負いなく触れる事が少なくとも私はできました。文章ひとつで印象はガラリと変わるんだな。
脱線しましたがチュートリアルを進めます。
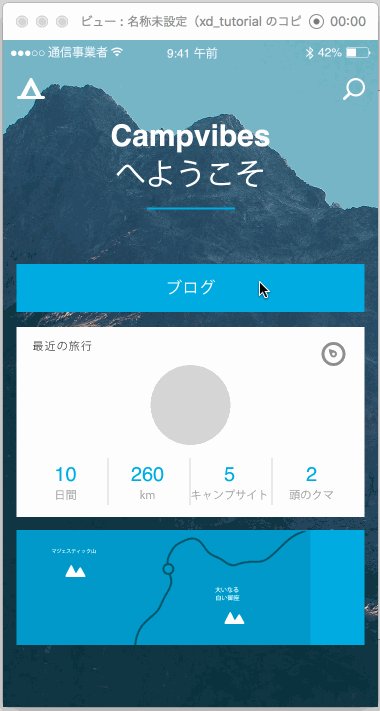
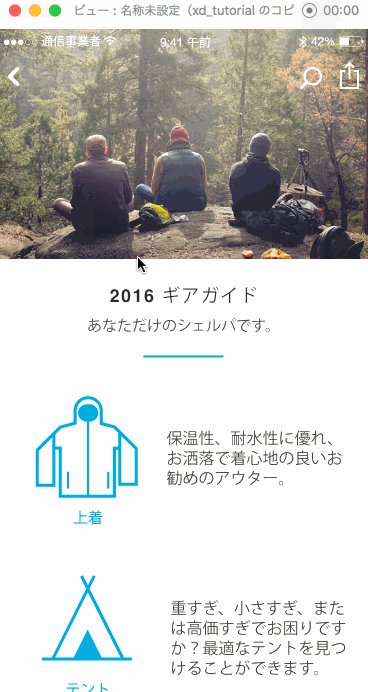
手順1 現在のデザインをプレビューする

プレビューボタンはここにあります。

プレビューボタンを押すと、パネルが出てきた!

「あちこちクリックしてみましょう」と書いてあるので、手当たり次第クリックしてみます。

すでに遷移設定されていますね。
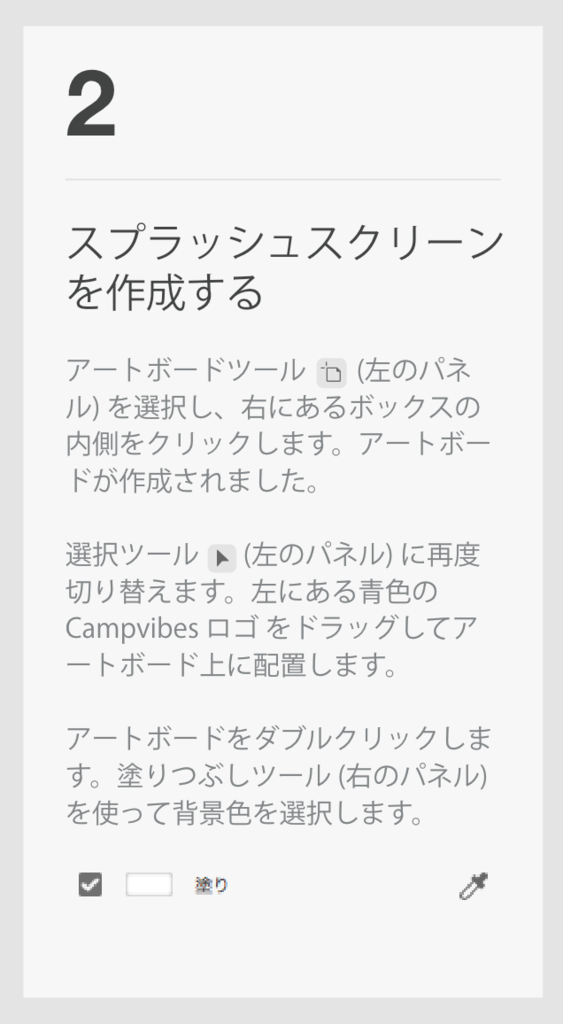
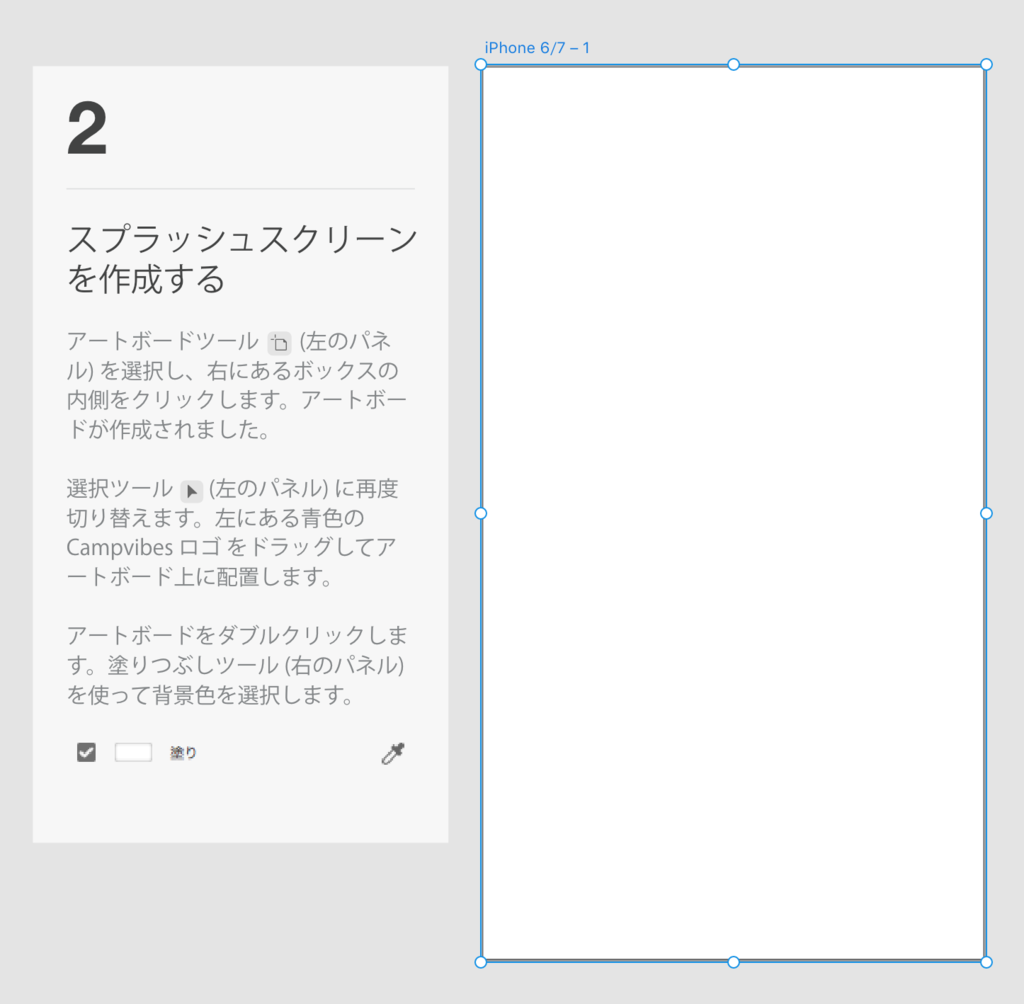
手順2 スプラッシュを作成する

書かれている通りにやってみます。
アートボードツールに切り替えて四角の内側をクリック。

アートボードが作成された!
ボード内をクリックするだけでアートボードが選択できるのは便利だな。(sketchはこれができない)
次に選択ツールに切り替えて、ロゴをアートボードに配置。
そして背景色を選択...こうゆうこと?

これが正解か分かりませんがひとまずこのステップは完了とします。
手順3 画像挿入

グレーの円に画像をドラッグせよと書いてるのでやってみます。
デスクトップ上にある適当な画像をドラッグすると...

グレー円の中に挿入されました!
わざわざマスクをかけなくてもいいので、これも便利な機能ですね。
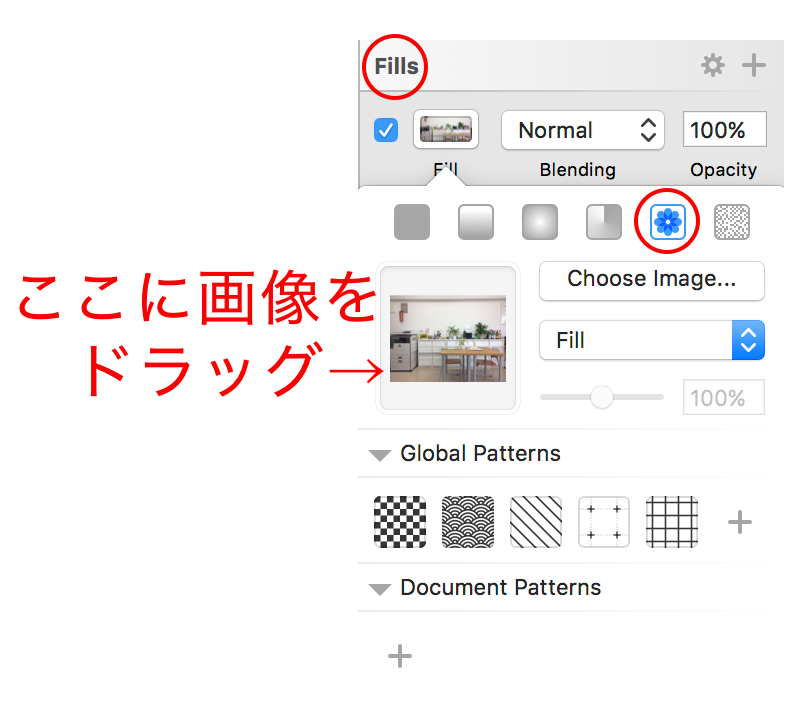
同じ機能だとsketchでは塗りで設定すると、これと同じ事ができますが、Xdの方がよりダイレクトですね。
sketchではここで設定↓

手順4 リピートグリッドと複数の画像挿入

Xdのデザインツールでも花形のリピートグリッドです。さっそくやってみます。
アドベンチャーカセットを選択した状態で画面右にある「リピートグリッド」を押すと。

選択表示が、ブルーからグリーンに変わりました。
そして上下左右に伸び縮みできるハンドルが表示されています。

ハンドルを下にドラッグします。

カセットが無限コピーされました!
そしてカセット間の余白(ピンク色のエリアを掴んでドラッグする)も、1箇所調整すると全てに反映されました。
次に画像の挿入です。
デスクトップ上にある適当な画像(複数枚)をリピートグリッド内の画像エリアにドラッグします。

カセットごとに違う画像が一発で挿入されました!とても魅力的な機能です。
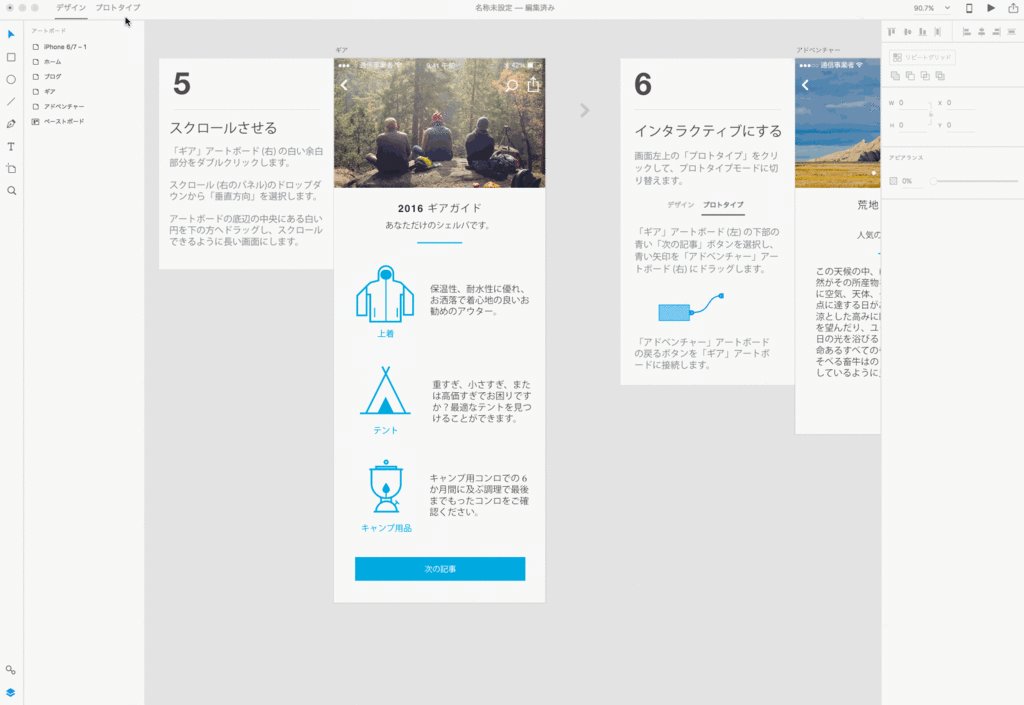
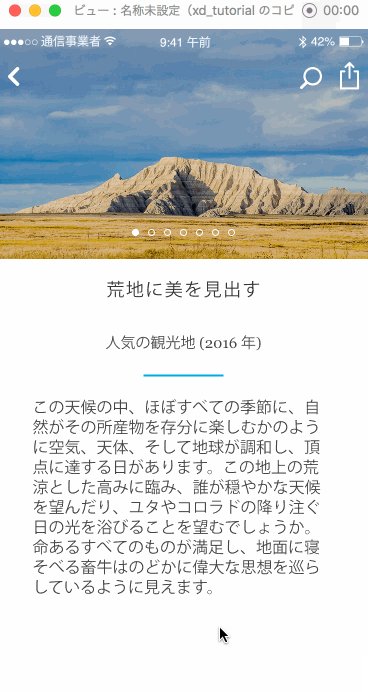
手順5 スクロール

スクロールの設定をします。
アートボードを選択してスクロール/垂直方向を選択。

次にアートボードの下を伸ばして、記事を収めます。

これでいいのかな?
さて、ここまでがデザインモードで、ここからプロトタイプモードに切り替えます。

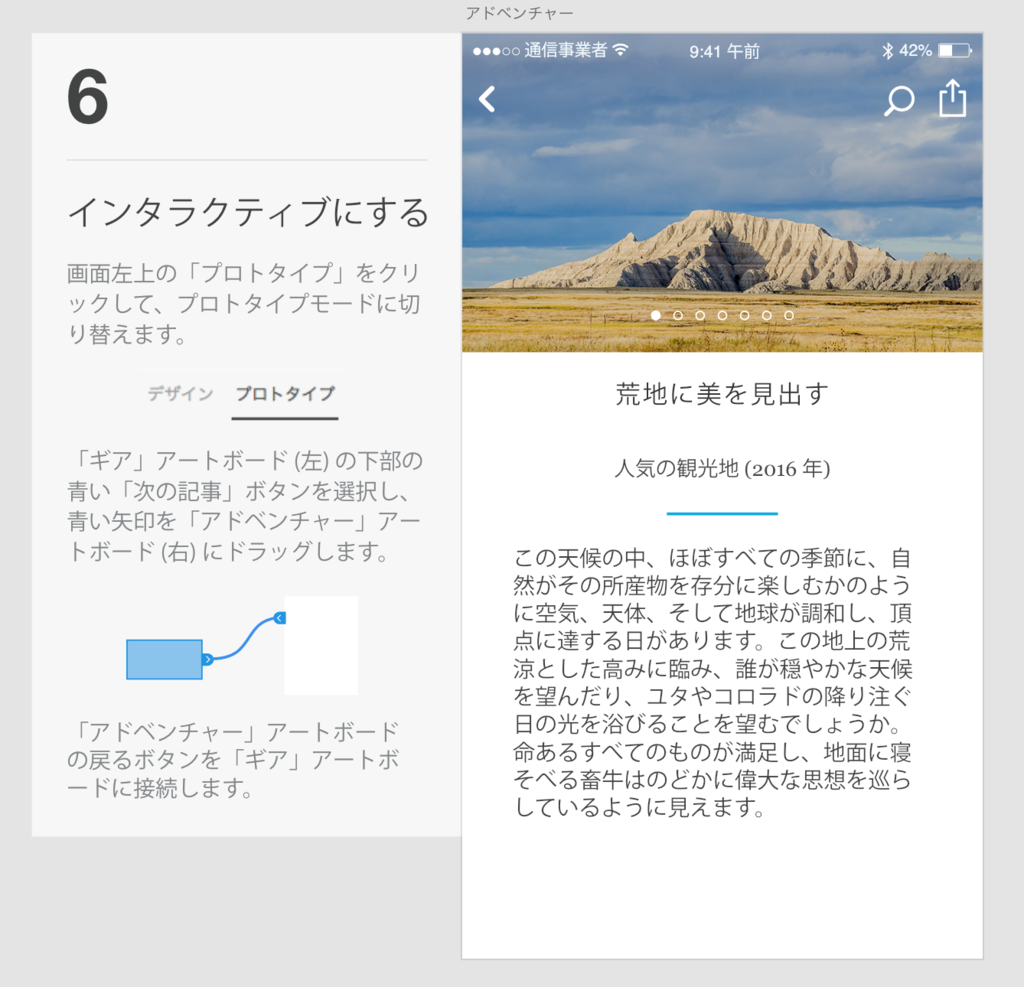
手順6 遷移設定

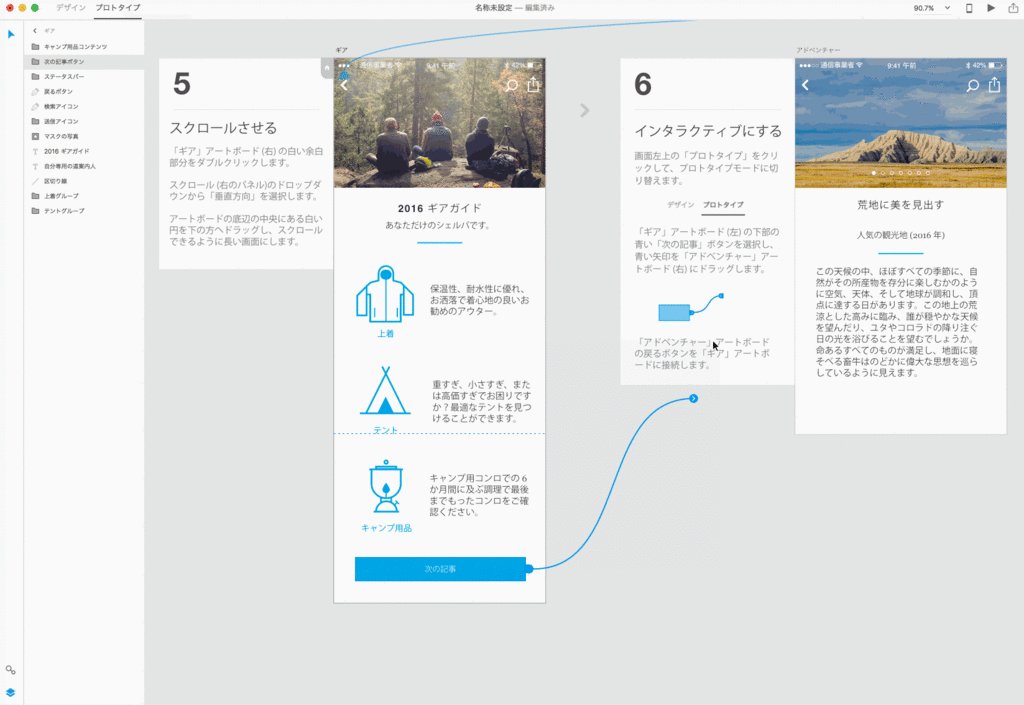
5で作ったアートボードの「次の記事」ボタンを、6のアートボードに繋ぎます。
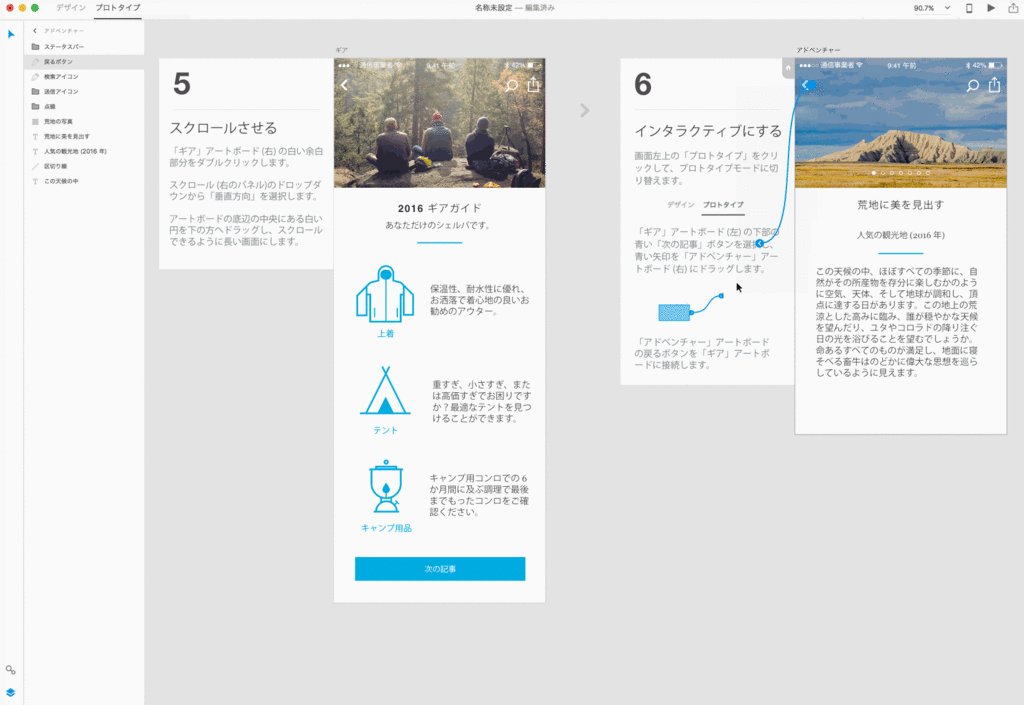
そして、6のアートボードから5に戻れるように、6の「戻る」ボタンを5に繋ぎます。

これで繋がった様です。アートボード、オブジェクトから遷移ができます。
遷移の際の効果も設定できますがここでは触れません。
作業はこれで終わり。
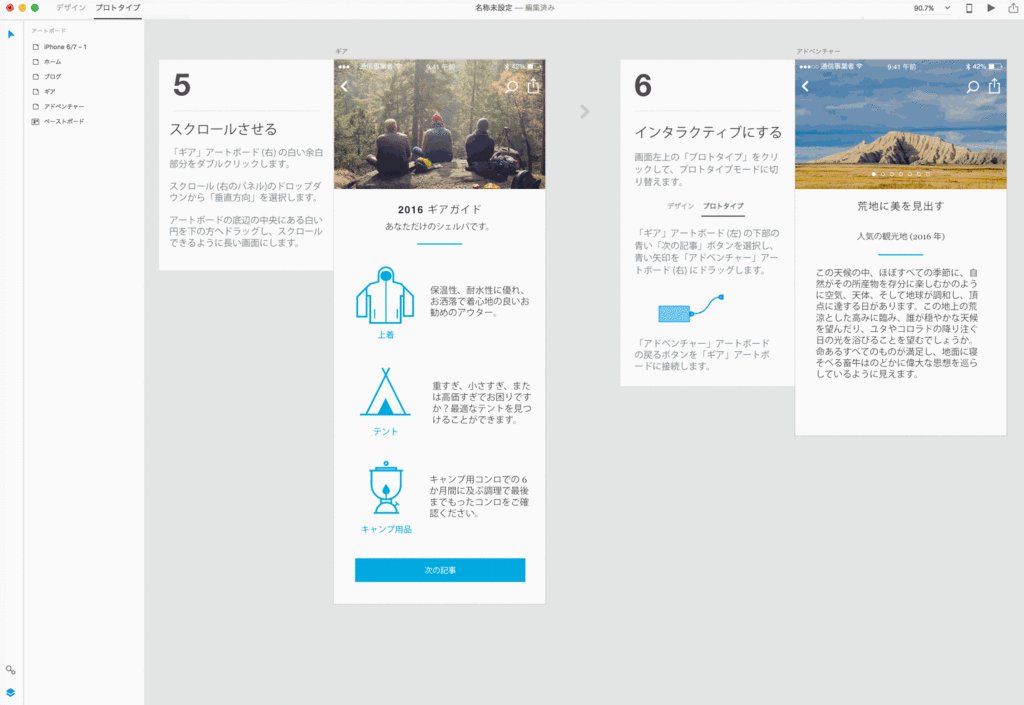
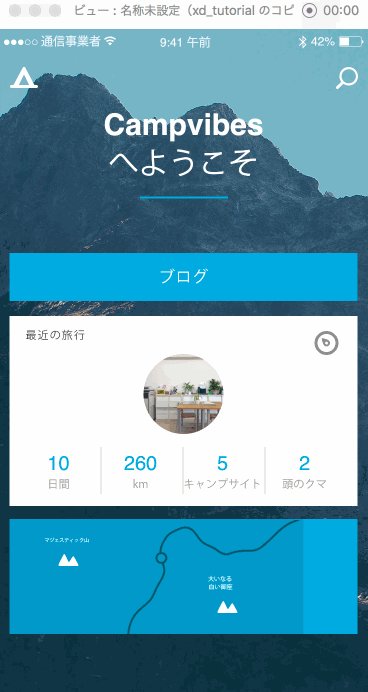
手順7 作ったものをプレビューする
さて、動くかどうか見てみましょう。

ちゃんと遷移もスクロールも効いていますね。
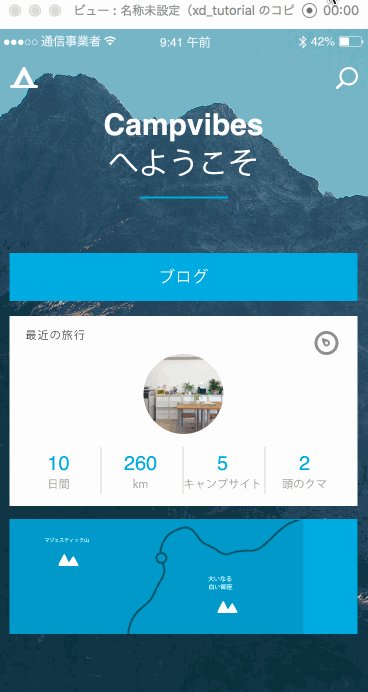
あれ、スプラッシュはどこ...?
あ、分かった!選択したアートボードからプレビューが始まるんですね!(頭からプレビューしたい時はスプラッシュアートボードを選択しなきゃいけませんでした)
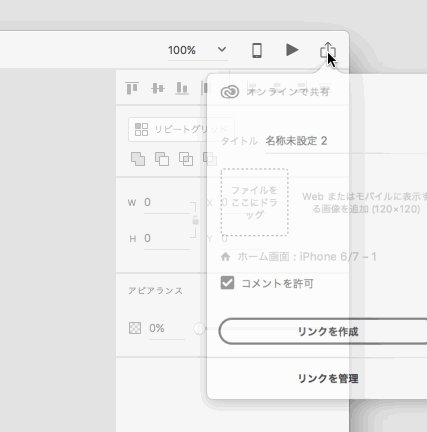
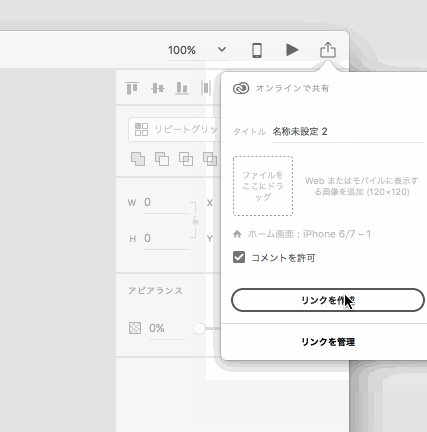
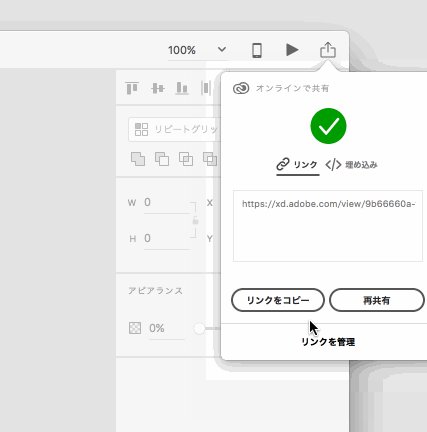
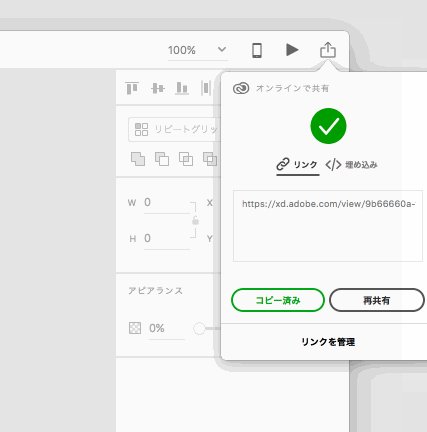
最後にオンラインで他者に共有

リンクを作成し、そのURLをコピーしてブラウザにペーストすると、誰でもプロトタイプを操作する事ができます。見た人がコメントをつける事もできます。
以上で、チュートリアルは完了です!
作業の大まかな流れが掴めました。
まとめ
やはりXdの強みはプロトタイプをプレビューしながらデザインができるって所ですね。
細かい使い方、もっと知りたい。使って慣れようと思います。
Adobeのプロトタイプ作成ツール「AdobeXd」を触ってみた。

「UI/UXのデザインからプロトタイプの作成、共有まで。すべてを1つのアプリケーションで。」
このキャッチフレーズはXd公式サイトに載っているんですが、すごくないですか?
というのも、私は現在プロトタイプの作成といえばsketchでデザインしてProttでプロトタイプを作っているので、1つのソフトで完結するってすごい便利!こんなソフト待ってました!って感じでテンション上がりました。
(みなさんは初めてXdを使った時どんな感想を持ちましたか?)
という事で、今日は初めてXdを触った感想を書きます。
まずはソフトをダウンロード
ダウンロードは下記からできます。
作ったプロトタイプをiPhoneでプレビューするためのアプリもあります。
App Storeで「Xd」と検索すると出てきます。
iPhoneとMacをUSBケーブルで繋ぎ転送してプレビューできます。

初心者向けの基本操作
初心者向けの基本操作も動画で見れます。
「Xdができること」のイメージがつかめます。
新機能情報をチェックしたい時
よく更新されている様なので新機能情報などチェックするようにしたいです。
触った感想
デザインとプロトタイプ作成がこのソフト1つでできるのでsketch+Prottより作業時間が短縮できそう。現在sketchでのデザインに慣れているためXdでデザインするのに手間取っているが、これも使っていくうちに慣れると思う。
Illustrator・Photoshop・InDesignなどのAdobeの描画ソフト、sketchを使える人ならXdを覚えるのに時間はかからない。
・デザインの書き出し
ショートカット ⌘E
形式 PNG PDF SVG(JPEGは無い)
アートボードまたはオブジェクト単位で原寸書き出し。
sketchの様に細く1.5倍...など小数点の指定はできず、1倍、2倍、3倍しかない。
pdf書き出しは、1回で複数ぺージ書き出せるが、連結はされず単ぺージで書き出される。
スライス機能やドラックで書き出しができるsketchに比べ、Xdはそれができないので書き出しに手間がかかる。
書き出しに関してはsketchが断然有利か。
・オブジェクトや画像の配置
ドラッグで配置できる。(pdfは配置できない)
・プロトタイプの共有
その1 オンラインで共有できる(リンクを作成する必要有り)

その2 作業者が録画したムービーファイルを共有

機能で感動したこと
リピートグリッド
タテヨコどちらにも繰り返しオブジェクトがコピーされる。
しかもオブジェクト同士のマージンも1箇所変更すれば全てに反映される。
各オブジェクトも1所変更すれば全てに反映される。(色とサイズ)
しかもテキストの内容は個別編集できる。
オブジェクトに画像をドラッグすると全ての画像エリアに挿入される。(違う画像を複数枚ドラッグすると順番よく挿入される)
シンボルツールがパワーアップしたような機能だと思った。
シンボルツール
ダイレクトに編集できるので便利(別ぺージでマスターを編集しなくてもいい)
画像の拡大縮小
Shiftを押さずに画像を拡縮しても、画像が変形することがない。
(でもこれに慣れてしまうと他ソフトを使う時注意が必要ですね...)
マスクをかけた画像のトリミング
普通だと、マスクで切られている部分(マスク外の画像)は見えませんよね。
そのためトリミング調整する時も「この辺りかな?あ、もう少し下だった...」なんてやってますが、Xdはマスクの編集モードになると画像全体が表示されるんです!!
なので「感」で合わせなくてもいいんですね。これ、地味な事だけど、作業する側にとってはとても重宝する機能ではないでしょうか。
ぼかしツール
簡単にモザイクをかけられる。Sketchでもぼかせるけど、私はこちらの方が簡単。
プロトタイプモードのプレビューモード
デザインに修正を加えるとダイレクトにプレビューに反映される。
プレビューしながら修正できるのがスゴイ。これはほんとに感激した。

まとめ
いままで使ってきたソフトには無い、目新しい機能がいくつかあってわくわくしました。
感じた事は、デザインしてプロトタイプまで作る人はXdが便利だと思うが、やはり画像書き出しの事を考えるとsketchが有利だと感じます。
自分が書き出すにしても、デザインファイルをそのままエンジニアに渡して実装してもらうにしても、書き出しはスムーズにできた方がいいな。
Xdが書き出しに強くなってくれたら嬉しいのですが...。
でもXdはまだ発展途上なので、これからの新機能追加に期待しつつ、案件に合わせてXdとsketchを使いわけようかと思います。
それでは、また〜。
いまどこRUN 機能&デザインをリニューアル中
☆デジリードで開発中のRUNアプリ「いまどこRUN」の
開発状況をレポートしていきます。
過去記事はこちら↓↓↓
第58回 NAGOハーフマラソンで使ってみた
先月、1月22日に開催された『第58回 NAGOハーフマラソン』に出場した代表(20km)と、Bさん(3km)。
結果はBさん完走(ほぼ徒歩で)、代表は惜しくも時間切れですが20km走り切ってゴール!本当にお疲れ様でした!
今回のNAGOハーフマラソンには「いまどこRUNの改善バージョン」で臨む予定でしたが、作業が間に合わず…。
去年に引き続き、改善前のアプリで走りましたよ。
出場したお二人いわく
・アプリを立ち上げっぱなしでもバッテリーの持ちが良い。
・距離表示も、だいたい合っている。
期待通りの結果が得られました。
あとはデザインと機能面の改善・強化ですね。
そうゆう事で、ただ今リニューアル中です。
どこがどう変わったかのか?

・逃げている様に見えるピクトグラムを走っている人に変更。
また、丸みを帯びた柔らかいピクトに変更。
・色 → 目が痛くなるような色からくすんだ赤&紺色にして落ち着いた印象に。
・アプリロゴは必要ないので取った。
(アプリ名をアピールしたくて置いていたが、必要のないものを置くのはダサい)

・左上にあったメニューボタンは廃止。設定関係はギアアイコン(右下)にまとめた。
理由:メニューに格納されている項目が少ないのでひとまとめにした。
・出場大会の選択をこの画面で行える様にした。
・ランナーIDだけでなくプロフィール画像も表紙に配置した。
→自分がログインしているという事が分かりやすい。
・ボタン類はタブバーとして下にまとめた。
(青色=ボタンとわかる様に、押せるものは青で統一した)

・走るペース(遅い〜早い)をグラデーションで表示。
赤は遅い、緑は順調。一目でペースが分かる様になる。
・同大会で複数コースがある場合はコースを色分けし、コースの表示・非表示できる。
・プロフィール写真を表示させる。(ランナーは赤色、応援者は紺色。)
・応援されると通知が付き、応援メッセージが読める。
こんなふうに少しずつリニューアル中です。
こちらからプロトタイプをご覧頂けます。
※機能・デザインは変更になる場合がありますので予めご了承下さい。
今後の流れ
UIデザイン(今ここ) → プログラミング → アプリ申請 → リリース
まだ先は長いですが。改善版が完成しましたらご報告させて頂きますので
今年も「いまどこRUN」を宜しくお願いします(^^)
それではまた。