Googleアナリティクス画面をトレースする その2 〜サイドメニューのトレース〜
こんにちは。
今回はサイドメニューをトレースしましたのでご紹介いたします。
が、その前に地味に発見した事がありました。
それは「ディスプレイの明るさ(輝度)を変えてスクリーンショットを撮っても、画面の明暗には左右されず撮影される」です。
(今冷静になって考えれば当たり前の事なのですが、その時は驚きました..)
トレース用のアタリとして使うスクリーンショットを撮った時、画面の輝度は低く薄暗かったので、「しまった暗いスクショを撮ってしまった」と気づいたので輝度MAXまで明るくして再度スクショを撮り、1回目に撮ったスクショと見比べて見ると、なんと明るさが同じだったのです。。。
という、地味な発見でした。
ではさっそくサイドメニュートレースで気づいた点をまとめます。
アイコンはマテリアルデザインのサイトでダウンロード
下記サイトよりアイコンが落とせます。
使い勝手のいいアイコンがたくさんあって便利ですが、
検索条件がシビアだと感じます。
例えばハートのアイコンを探したい時一般的には「heart」と入力し検索するのではないでしょうか?
でもそれではハートのアイコンは出てきません。
ハートのアイコンは「favorite」と命名されています。

UIに使用される前提で命名されている様ですね。
UIでは「ハート」ではなく「お気に入り」が一般的ですもんね。
こちらは「sound」ではなく「volume」と命名されています。
volumeでないと検索でヒットしません。

探し辛い。もうちょっと検索条件、緩めてくれませんかね?
ダウンロード方法:
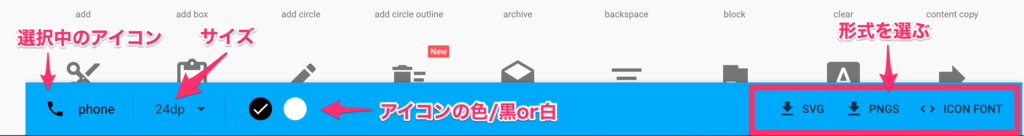
ダウンロードしたいアイコンを選択し、「色/サイズ/形式」を指定して、ダウンロードします。
(複数選択して一括ダウンロードができない様なので、1つ1つダウンロードします)

他のアイコンは全てありましたが、このカスタムアイコンだけがありませんでした。

完成したもの
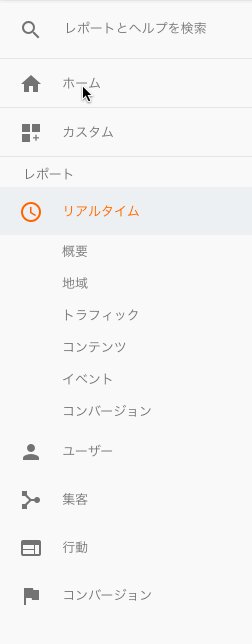
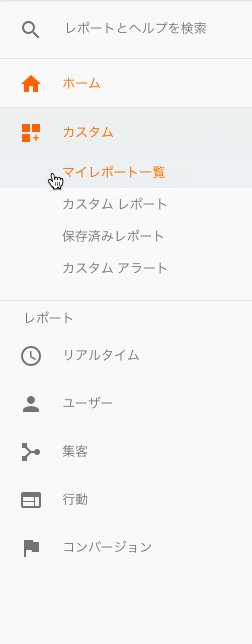
こちらがトレースしたサイドメニューです。

配色

① アイコンとテキスト(グレー)
#737373

② アイコンとテキスト(ビビットなオレンジ)
#FF6100

③ 背景色(薄いグレー)
#FAFAFA

④ ケイ線(薄いグレー)
#E6E6E6

⑤ サイドメニューを折りたたむボタン(ブルーがかった薄いグレー)
#ECF0F2

気づいた点:
現在開いているページの項目がオレンジになっている以外は、濃淡のついたグレーで構成されていて、とてもシンプルな配色です。
私の場合、項目ごとに青、緑、ピンク...と、カラフルに色分けしたくなってしまいますが、アナリティクス画面は無駄に色を使わず、注意を引きたい部分にポイント的に色を入れています。
また、テキストは濃いグレーではなく、どちらかと言うと黒と白の中間ぐらいのぼんやりしたグレーになっています。
どうしてでしょうか?文字は読みやすくするためハッキリ濃い色の方がいいんじゃないの?と思いますが、ぼんやりした配色になっています。
私の勝手な予想ですが、これはたぶんサイトのメインであるアナリティクス画面の、中身(編集画面)に集中してもらうためではないか?と思います。
編集画面は、ハッキリした黒のテキストが使われています。
サイドメニューはメインである編集画面より目立つ必要はないですからね。
なのでサイドメニューはシンプルで淡い配色になっているのではないでしょうか。
(淡いけどちゃんと文字が読めます。)
余白
最初気になったのが「レポートとヘルプを検索」の高さと、その他の項目の高さが違うことでした。なぜレポートとヘルプを検索だけ高さがあるのか??

クリックしてみて分かったのは、「レポートとヘルプを検索はボタンじゃない!」。
実はこれ、検索窓でした。
他の項目と同じ様にクリックできるボタンではありませんでした。分かりにくいですね。しかも高さがあると言っても他項目とそんなに差がないので、ぱっと見ただけでは違いに気づきません。
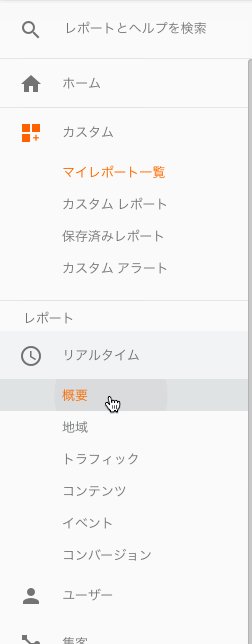
サイドメニューは、メニューをどんどん展開して行き、画面の高さが足りなくなったらスクロールする仕組みになっています。
でも検索窓は固定されています。
ピンクで囲った部分がスクロールエリアです。

検索窓だけでなく下段3段分も固定されていますね。
試しに検索窓に「ユーザー」と入力してみるとこんな表示になりました。

この中から行きたいページをクリックするとそのページへ飛びます。これは便利。
階層
階層が1つ深くなるとアイコンの頭が1つ落ちています。(グリーンの線)
ですがテキストは全て頭が揃っています。(ピンクの線)

なるほどー。文字の頭が揃っていると読みやすいですね。
これは真似したいと思います。
クリック時のモーション
マウスオーバーすると背景色が薄いグレーから濃いグレーに変わり、テキストはグレーからオレンジになりました。
そしてクリックすると、マテリアルデザインの波紋のモーションがついています。
クリックした点を中心にして波紋が広がっています。

まとめ
今回もいろいろ気づきがありました。
次回はいよいよメインの編集画面をトレースできればいいなと考えています!
では、また〜!